Avo
Tools Used
Figma FigJam Adobe Illustrator
Role
UI & UX Design Visual Design
Team
Rumi Sait, Nidhi Malpani
Date
Spring 2023
For my Spring 2023 semester at UT Austin, Nidhi Malpani and I decided to work on a UX project outside of class. After ideation, we both found passion for an app that could reduce food waste—and set off to make it a reality.
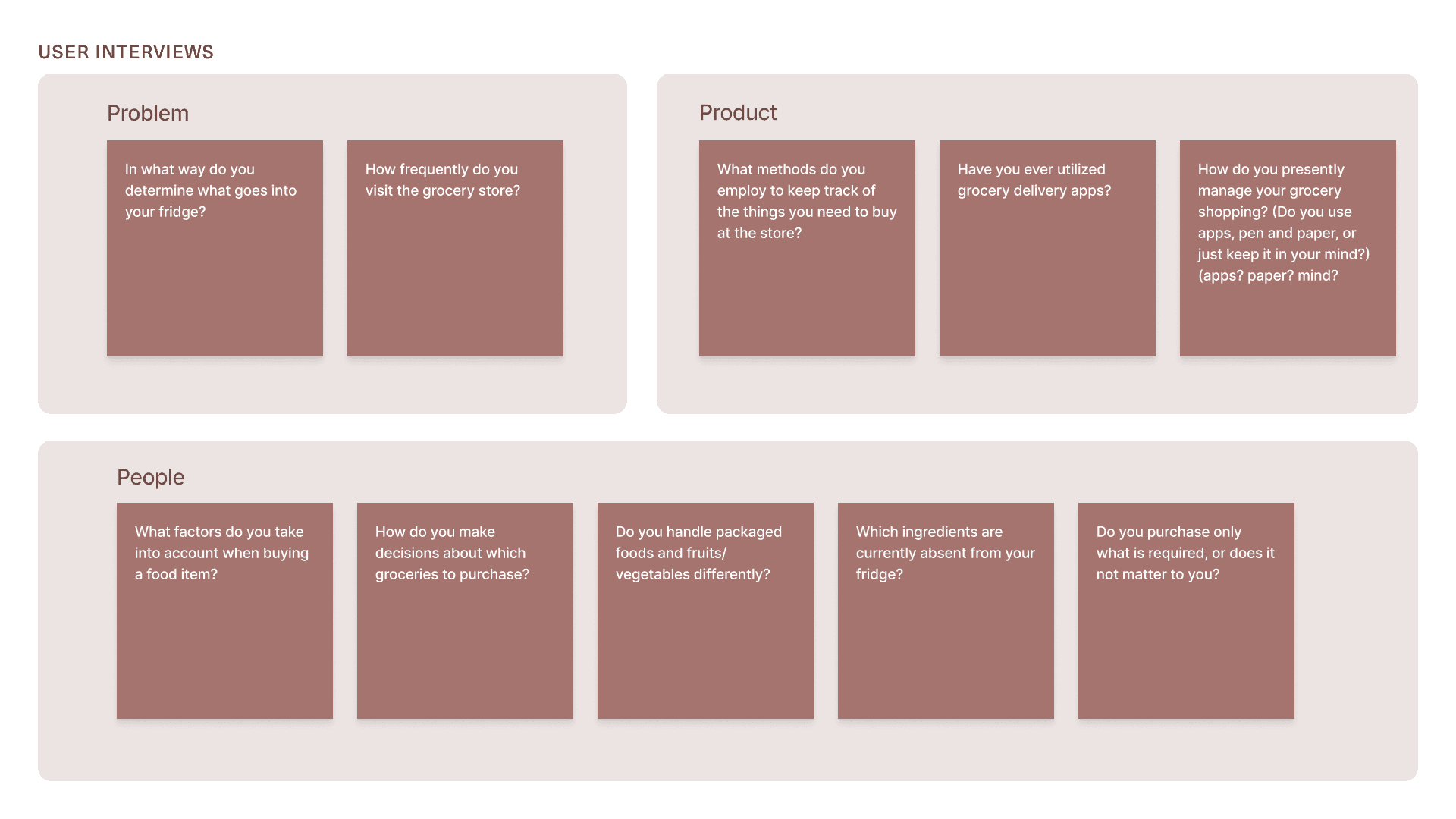
User Interviews
After conducting user interviews, we found why food waste was such a problem to so many people. We then tried to apply these key problems into features of our app. For example, we can stop the avoidance of purchasing perishables by having perish tracking for each item inputted.
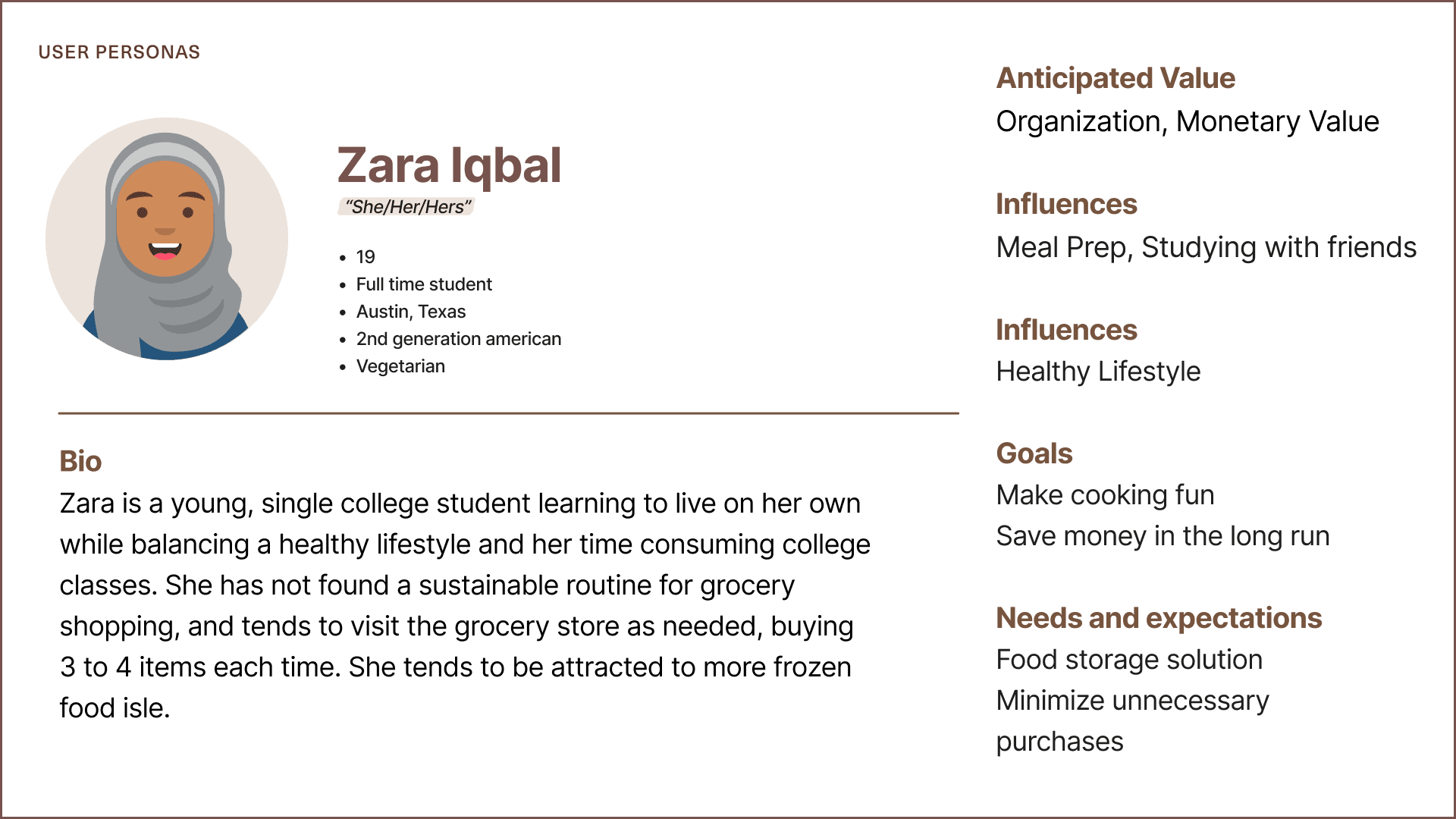
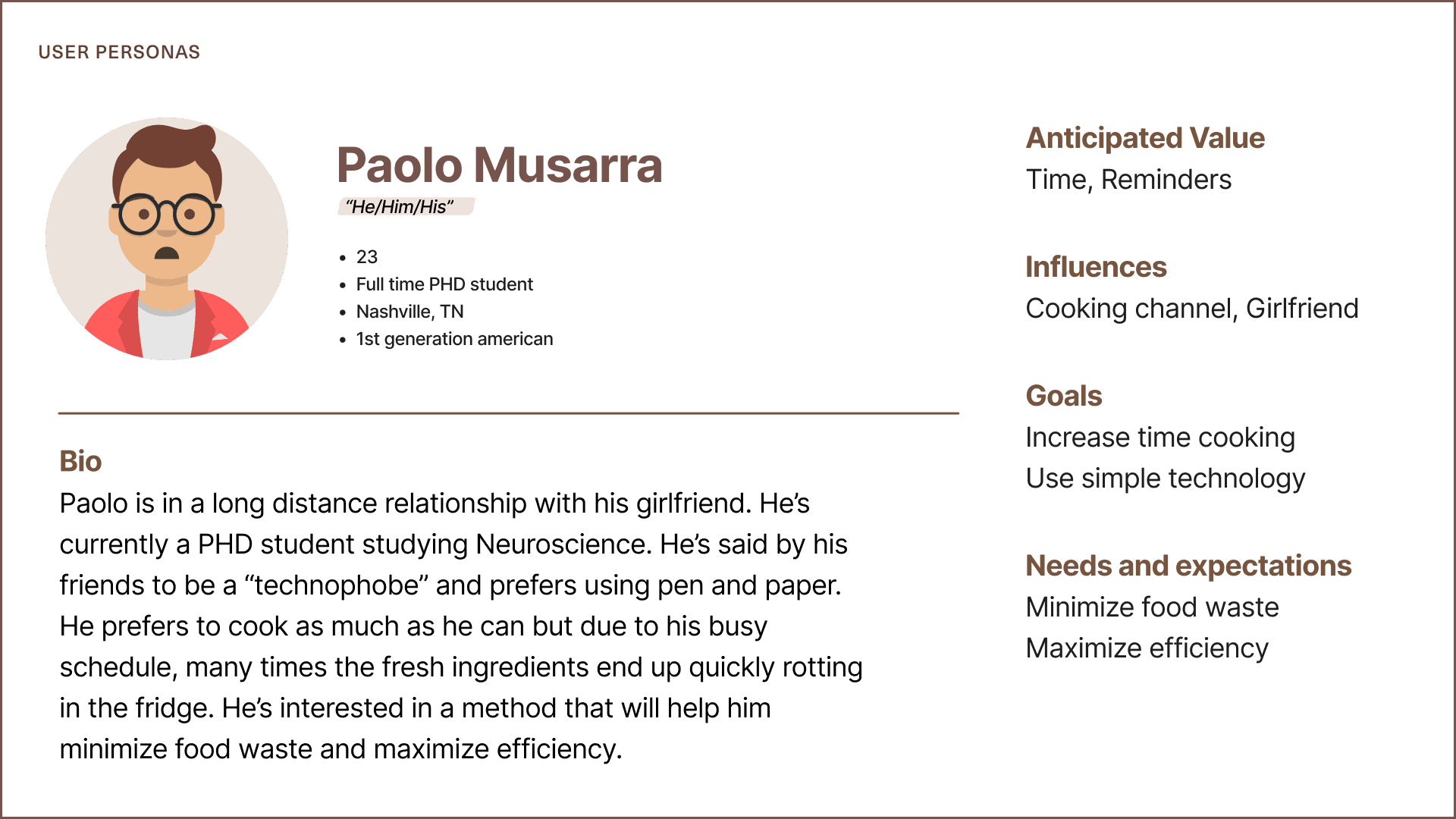
User Personas
Based on our interviews with target users, we created two personas to represent the core audience of college students.
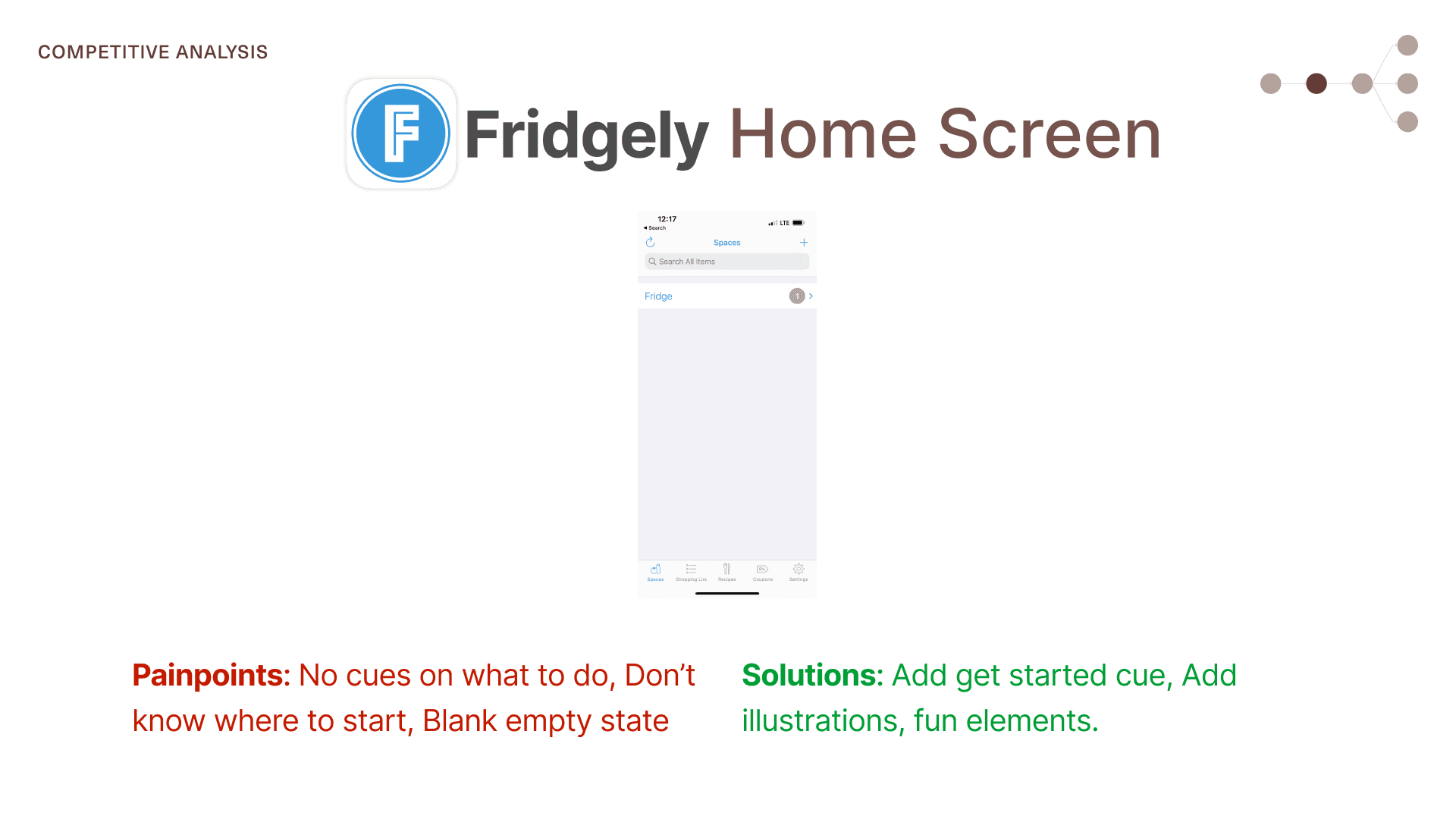
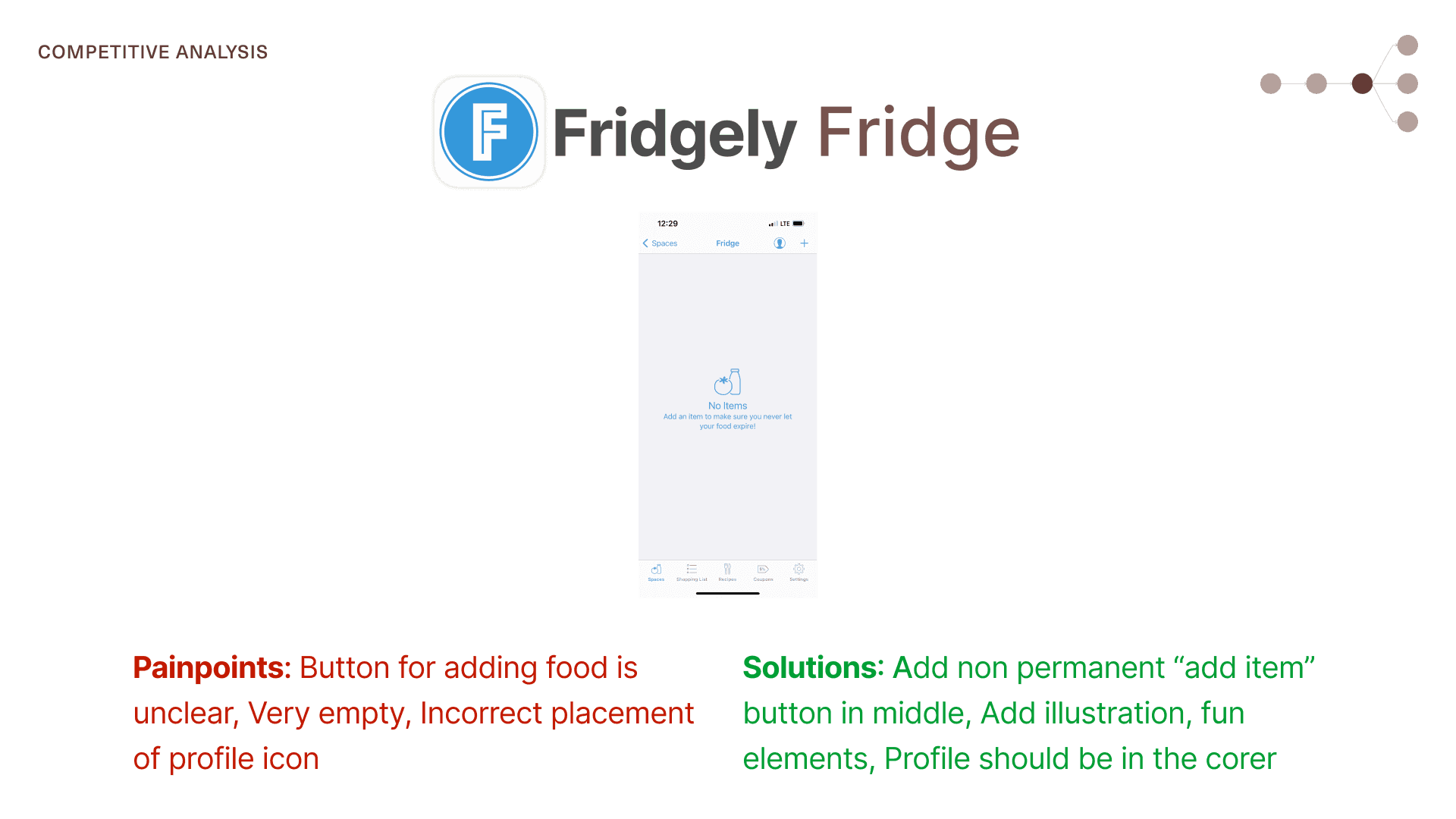
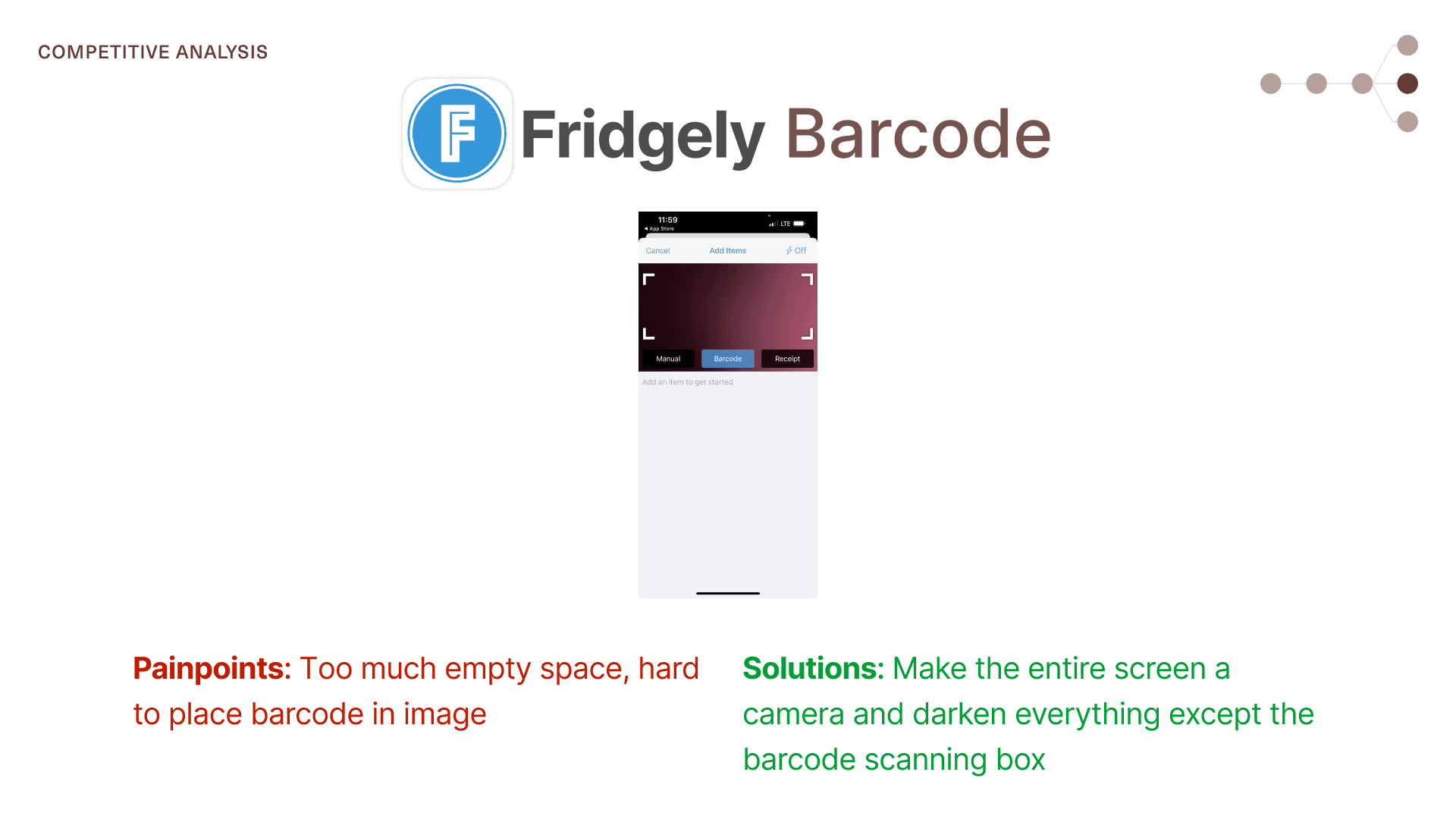
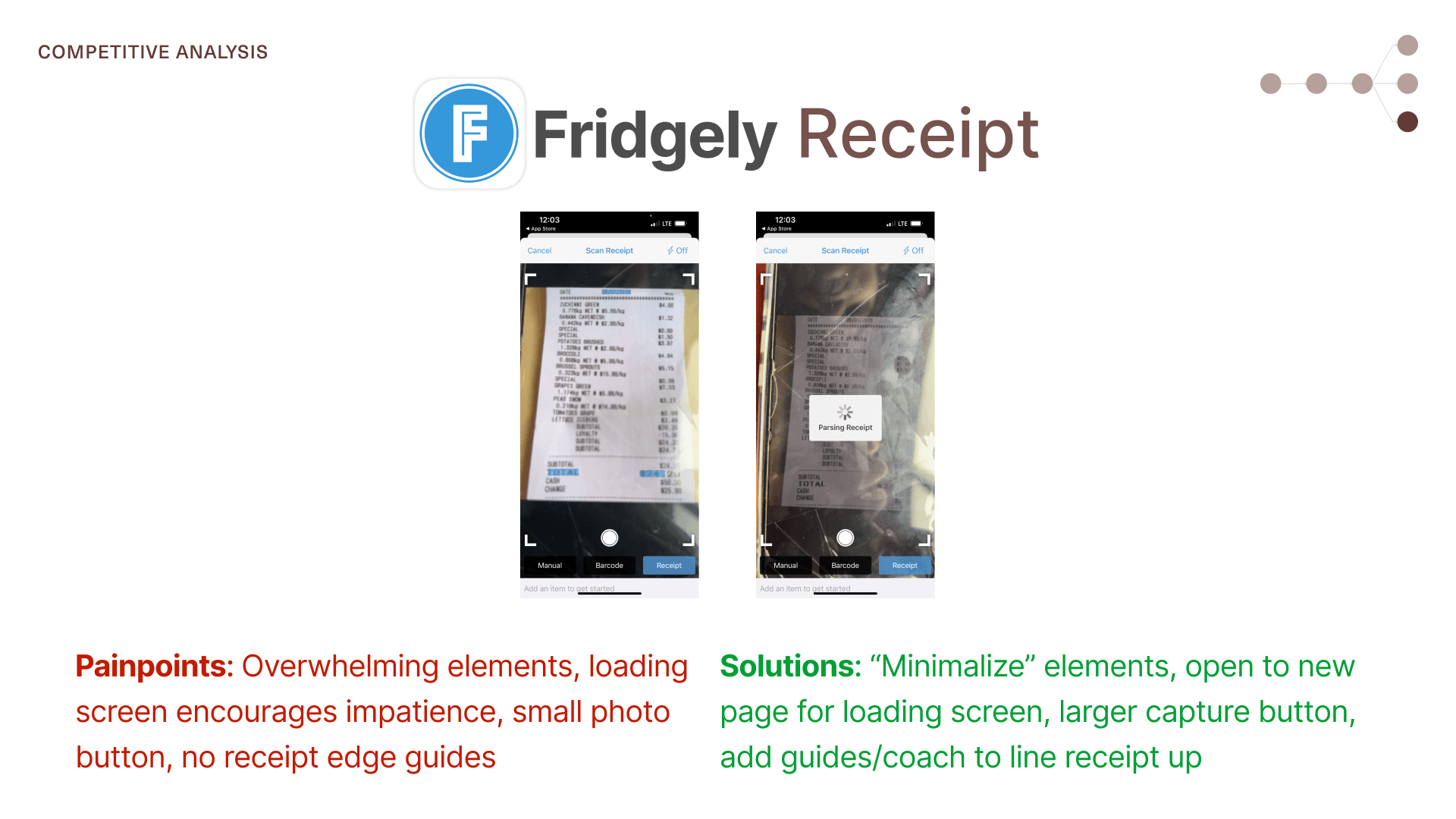
Competitive Analysis
We used our competitive analysis to determine what to do and what not to do in our app. We found Cooklist's interface to be overwhelming, but it had some nice interactions hidden inside.
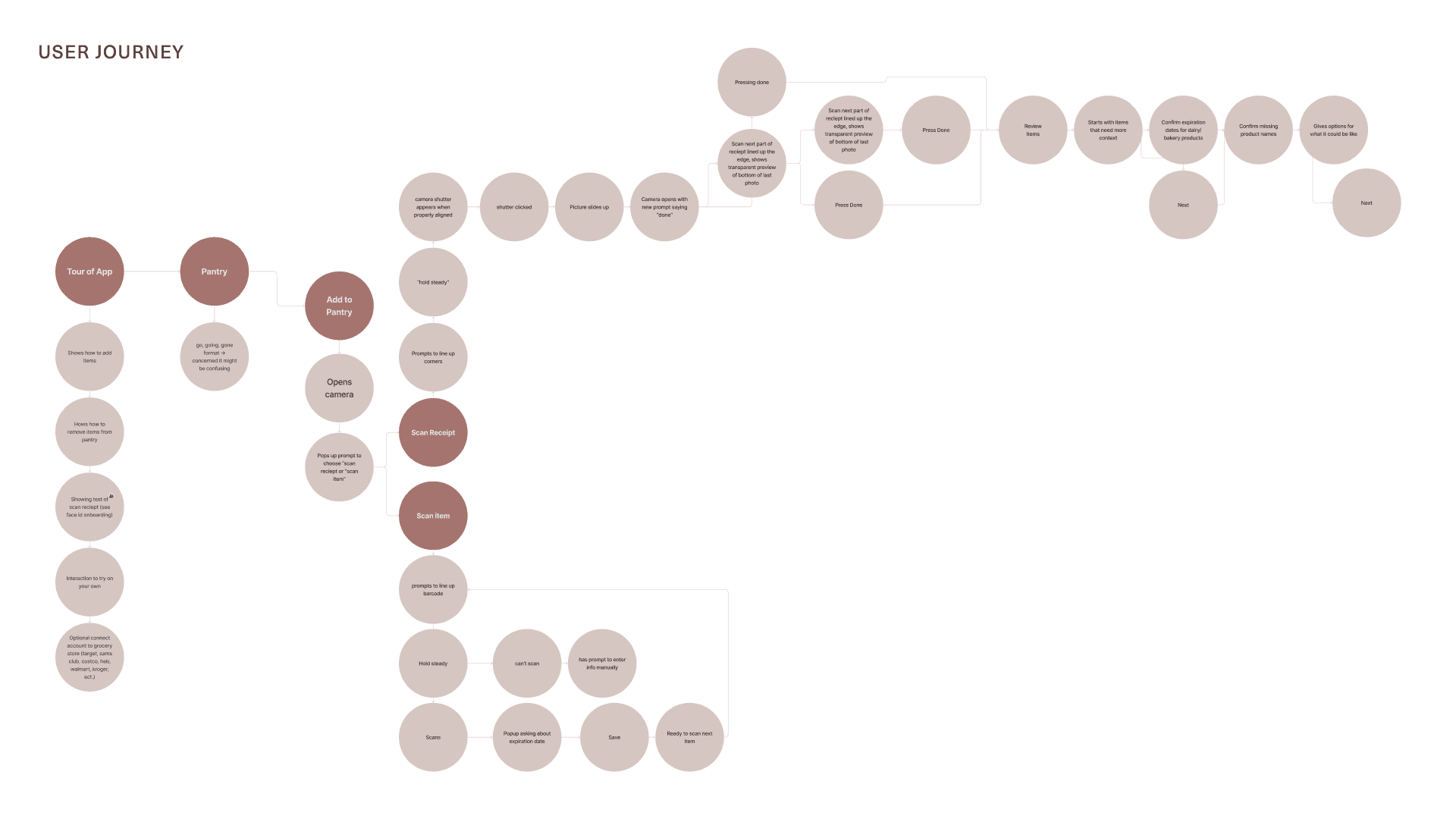
User Journey
Wireframing
Iterations
We dedicated significant efforts to iterating on two elements - the bottom bar and the main page - because they are essential to be intuitive as they represent the user's initial interaction with our product.
Looking Through Items
For our final prototype, we requested help from two of our talented friends to design illustrations, Danielle Cox and Daniela Lozano.
Adding Items
After clicking the plus in the middle, you are prompted to choose to scan your receipt or your item. We removed the capture button, as it created confusion, and opted for a completely automatic process.